is it time to retire HTML?
OK, hear me out. Even if Betteridge is right and the answer at the end of this blog post ends up being “no,” let’s treat the question “is it time to retire HTML?” purely as a thought experiment. And it may shed light on some of the more frustrating parts of making websites.
why was HTML created?

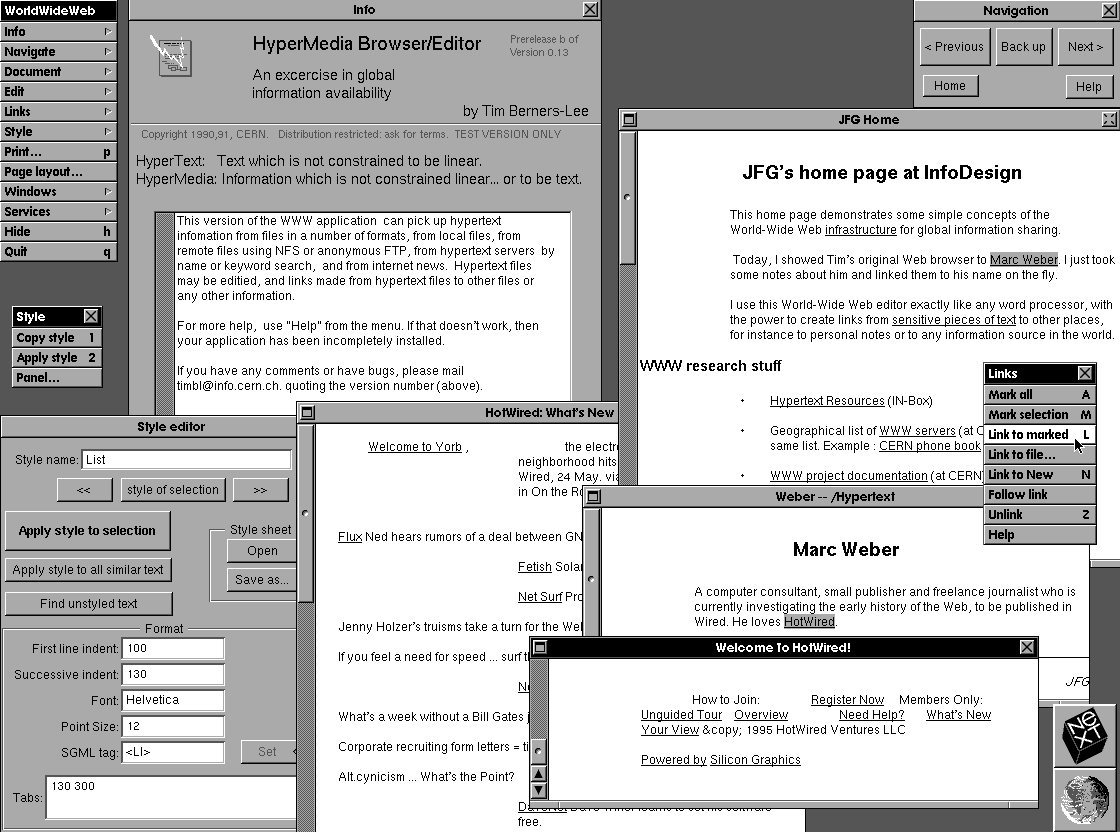
Tim Berners Lee open-sourced the first browser in 1993 as a WYSIWYG editor. So basically an internet-connected Microsoft Word.
…that’s it. That’s why it was invented. To share docs with other people online. You thought there was going to be more history to it? No; it’s not that old.
Now we’ll fast-forward a few years. Please explain to me how the fuck you might accomplish something like this in a WYSIWYG editor:
If your answer is “that looks hard to do,” you are absolutely correct. It’s hard trying to trick HTML a.k.a. “Microsoft Word Online” into doing something this awesome.
I, too, bemoan the fact that the average website today weighs 2 MB. And it’s easy
to blame JavaScript, or images, or whatever for that weight. But we’re fooling ourselves if we think
we can achieve 👆 in under 2 MB with our current tools (Rino & Pelle, since you’re wondering, is
1.87 MB gzipped, unpacking to 2.07 MB—pretty close to average, wouldn’t ya say?).
If the weight of the average website comes from lobbing enough JS at the DOM until we trick it into animating, we have 2 paths forward to solve this: either we ditch the JS frameworks and revert the web into mostly static documents like The Good Lee intended. Or we don’t use HTML & JS and serve something compiled instead.
if not HTML, then what?
Once upon a time, long before Apple made decisions about the internet, Flash existed. And it was great. Flash was the defacto way you made cool, rich, interactive experiences. It not only delivered futuristic, fun, imaginative, and creative interfaces, it did so on a budget, back in the days of dial-up. On computers that had way less memory and resources than our phones do now.
I’m not saying that Flash itself was the pinnacle of what the web could be, no. There were reasons for its demise, and it did compromise a core principle of the web: openness (it not only had critical security issues; it was proprietary technology owned by a private corporation and thus not a web standard). Still, you have to give Flash credit for giving us the the most imaginative interfaces we’ve ever seen outside of sci-fi films.
I’ll summarize our journey up to this point in a few true, albeit conflicting, statements:
- HTML was invented primarily for text documents
- HTML was not designed to be highly-interactive
- Full rendering control is best done in a compiled native application, like Flash or a video game
- Compiled applications are closed-source experiences that violate key principles of the internet’s open, safe design.
So how do we reconcile this—how do we have our cake and eat it too?
…HTML5 canvas?
HTML5 canvas is a pretty-darn smart spec. It leverages CPU & GPU efficiently for rendering, has an OK-ish footprint, and keeps the source open. Mind you, it’ll never replace native code, but it’s essentially the correct answer to all the above problems—it lets us deliver rich, interactive experiences for the web without compromising security or openness.
But to our earlier point, canvas isn’t typically smaller than HTML, so that’s a dead-end already. Even if it makes animating & rendering easier and more fun, it’s still JavaScript, except you have to build your rendering tools from scratch compared to HTML + CSS.
Full disclosure: I know this isn’t 100% relevant to this post, but when am I going to get another opportunity to reminisce about Zoomquilt?
But let’s assume (thought experiment) there was a way to render crazy-awesome experiences with canvas, and it was faster, lighter, and better all-around than HTML. We still couldn’t switch to a canvas-dominated internet because it’s not screen reader-friendly (unless you use HTML as a base and overlay canvas on top). That would mean most of the internet would be unreachable to people with visual impairments. Just how many sites is that?
what is the web now? what will it be?
For as many statistical reports as I read, like “the average weight of websites” and “your users are all using mobile phones” and “video is the way to market” (debunked, BTW), I can’t remember reading a report that summarized breakdown of the internet by industry.
As of Apr 2020, there are an estimated 1.7 billion websites (Internet Live Stats) online. Assuming that’s true…
- If there are 600 million blogs (most of which are on Tumblr), that would mean blogs make up 35% of websites (this is moving fast—only 65% to go!).
- Thanks to monopolistic mergers and acquisitions, there are only a handful of popular social media sites, so that’s only, like, what? 10? 15?
- There are also a countable number of video/entertainment websites that serve online content, too (probably about 100 or so, counting the naughty stuff)… but we’re still probably at 35% (shoot; what are the rest?).
- If 64% of small businesses have a website, and there are… uh… hm. I have no idea how many businesses there are on Earth. At least 1%–65% of websites according to my estimates.
- If WordPress powers 35% of all websites, and WordPress sites mean blogs, editorial sites, and business sites… wait that overlaps with “blogs” above doesn’t it? Crap.
I honestly have no idea what the internet is made up of 🤷♂️, but we can make some sweeping generalizations.
Going by quantity (sheer number of websites), I would guess it’s mostly blogs + brochure websites (businesses, restaurants, etc.). The vast majority of these are text-based (HTML).
When it comes to bandwidth, the data seems to point toward video content (Netflix, YouTube, etc.) And video doesn’t apply to our current convo.
When it comes to users’ time spent online, a good amount is spent on the major social networking sites like Instagram, Twitter, TikTok, etc. And that’s a mixture of video and text.
So all that to say, while it’s hard (impossible?) to give an accurate number of the web that must be screen-reader friendly, and thus text-based, it’s safe to say “most.” And if screen reader support is essential for most of the internet, HTML is still the best foundation we have.
…so Betteridge was right, then? HTML still works for now?
Lately I’ve been spending more time with compiled languages (like Rust—which was used to make this blog!) and loving them. And I wish we could make the internet more efficient by compiling more (I know WebAssembly exists, but that’s not going to replace the DOM). Maybe the love affair the internet had with its biggest compiled language to-date, Flash, had its heyday and it’s time to move on. Maybe canvas is neat, but shouldn’t upend HTML as the lingua franca of the web.
Maybe there’s something better on the horizon—but I don’t know what, or how it’ll give us everything
HTML, CSS, and JS does in a smaller package—but maybe we can serve the same creative, accessible
internet in under 2 MB per page.
Until then, HTML appears to still be the best delivery method for serving text-based content. But it doesn’t mean I have to enjoy animating it. And you can bet your bippy if I don’t need screen reader support I’m going to be doing some fun stuff in canvas.